
rck
sou nível 9Sáb 15 Dez 2012, 8:27 pm | |
Qual é minha questão:
Encontrei um problema num templante que estou usando em meu blog.
O botão escrito "curtir" está em cima da hora em que foi postado o post.
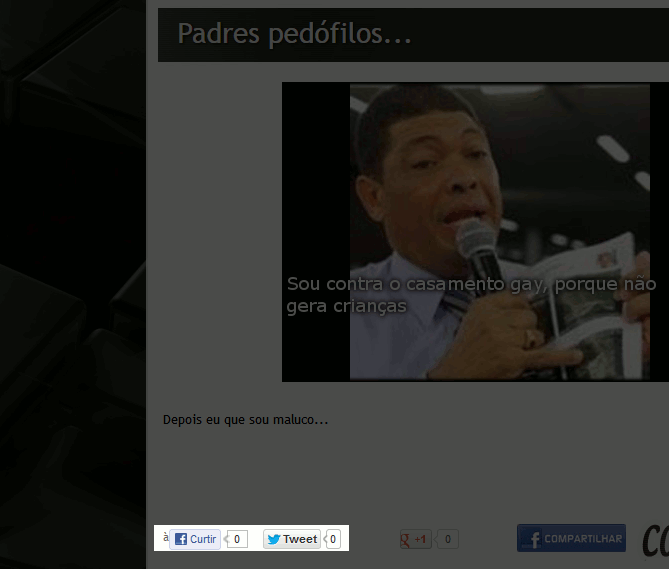
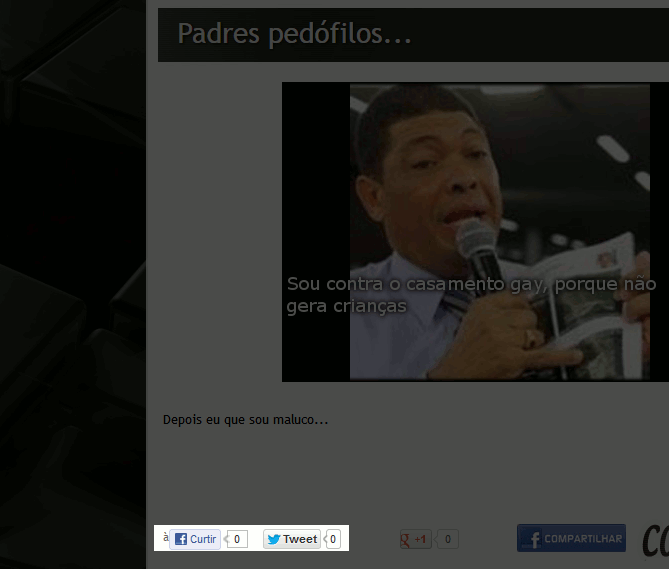
Imagem do meu problema:

Endereço do meu fórum:
http://www.lespowermemes.blogspot.com.br/
Versão do meu fórum:
Blog
Encontrei um problema num templante que estou usando em meu blog.
O botão escrito "curtir" está em cima da hora em que foi postado o post.
- templante atual do blog:
- Código:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<link href='http://fonts.googleapis.com/css?family=Questrial' rel='stylesheet' type='text/css'/>
<link href='http://fonts.googleapis.com/css?family=Marvel' rel='stylesheet' type='text/css'/>
<link href='http://fonts.googleapis.com/css?family=Play' rel='stylesheet' type='text/css'/>
<link href='http://fonts.googleapis.com/css?family=Lobster' rel='stylesheet' type='text/css'/>
<link href='http://fonts.googleapis.com/css?family=Shadows+Into+Light' rel='stylesheet' type='text/css'/>
<link href='http://fonts.googleapis.com/css?family=Droid+Sans:bold' rel='stylesheet' type='text/css'/>
<link href='http://fonts.googleapis.com/css?family=Droid+Serif:bold' rel='stylesheet' type='text/css'/>
<link href='http://fonts.googleapis.com/css?family=Raleway:100' rel='stylesheet' type='text/css'/>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[/*
-----------------------------------------------
TEMPLATE : EU SOU DESCOLADO
URL: http://www.templateparablogspot.com/
NAME AUTHOR: SAMUEL BRIITO
----------------------------------------------- */
#wrap2 {
background: url('http://i.imgur.com/pD1nz.png');
}
#navbar-iframe {
display: none !important;
}
/* Variable definitions
====================
<Variable name="textcolor" description="Text Color"
type="color" default="#333" value="#333333">
<Variable name="linkcolor" description="Link Color"
type="color" default="#8F3110" value="#8F3110">
<Variable name="pagetitlecolor" description="Blog Title Color"
type="color" default="#fff" value="#7f7f7f">
<Variable name="descriptioncolor" description="Blog Description Color"
type="color" default="#fff" value="#7f7f7f">
<Variable name="titlecolor" description="Post Title Color"
type="color" default="#000" value="#000000">
<Variable name="sidebarcolor" description="Sidebar Title Color"
type="color" default="#fff" value="#7f7f7f">
<Variable name="sidebartextcolor" description="Sidebar Text Color"
type="color" default="#333" value="#333333">
<Variable name="visitedlinkcolor" description="Visited Link Color"
type="color" default="#8F3110" value="#8F3110">
<Variable name="bodyfont" description="Text Font"
type="font" default="normal normal 110% Arial, Serif" value="normal normal 110% Arial, Serif">
<Variable name="headerfont" description="Sidebar Title Font"
type="font"
default="bold 125%/1.4em 'Arial',Trebuchet,Arial,Verdana,Sans-serif" value="bold 125%/1.4em 'Arial',Trebuchet,Arial,Verdana,Sans-serif">
<Variable name="pagetitlefont" description="Blog Title Font"
type="font"
default="bold 240% Droid Serif,Serif" value="bold 240% Droid Serif,Serif">
<Variable name="descriptionfont" description="Blog Description Font"
type="font"
default="80% 'Droid Sans',Trebuchet,Arial,Verdana,Sans-serif" value="80% 'Droid Sans',Trebuchet,Arial,Verdana,Sans-serif">
<Variable name="postfooterfont" description="Post Footer Font"
type="font"
default="90%/1.4em 'Arial',Trebuchet,Arial,Verdana,Sans-serif" value="90%/1.4em 'Arial',Trebuchet,Arial,Verdana,Sans-serif">
<Variable name="startSide" description="Side where text starts in blog language"
type="automatic" default="left" value="left">
<Variable name="endSide" description="Side where text ends in blog language"
type="automatic" default="right" value="right">
*/
}
#navbar-iframe { display: none !important; }
* {
margin: 0;
padding: 0;
}
body {
background:#000 url(http://i.imgur.com/SwpoF.jpg) ;
color:#000000;
font: 18px/20px Trebuchet MS, Arial, Lucida Grande , Geneva, Arial, Verdana, sans-serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
a:link, a:visited {
color: #254081;
text-decoration:none;
}
a:hover {
color: #a00401;
}
a img{
border: none;
}
#links1 a {
color: #ffffff;
text-decoration: none;
}
#links1 a:hover {
color: #000000;
}
#links2 a {
color: #000;
text-decoration: none;
}
#links2 a:hover {
color: #000000;
}
.banner {
background: url('http://i.imgur.com/Lk9Hk.png') no-repeat left top;
width: 1000px;
height: 350px;
top: 0px;
margin-left: 0px;
position: relative;
}
#header-wrapper {
width:1000px;
height:380px;
margin-top: 0px;
}
#header-inner {
background-position: center;
margin-left: auto;
margin-right: auto;
}
#header {
margin: 0px;
border: none;
text-align: center;
}
#outer-wrapper {
width: 1000px;
margin:0 auto;
text-align:left;
}
#main-wrapper {
width: 708px;
margin: 0px 0 0 2px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 270px;
margin-top: -10px;
margin-right: 5px;
float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
.logo{
position: absolute;
margin-left: 260px;
margin-top: 180px;
width: 250px;
height: 100px;
}
.Menu {
position:absolute;
left: 519px;
top: 20px;
}
.Menu li {
margin: 0px 15px 0px 0px;
padding: 3px 0px 3px 0px;
list-style-type: none;
display: inline;
text-decoration: none;
border: none;
}
#NavbarMenu {
width: 100%;
color: #666;
margin: 0;
padding: 0;
}
#NavbarMenuleft {
float: center;
margin: 0;
padding: 0;
}
#nav {
margin: 0;
padding: 0;
}
#nav ul {
float: center;
list-style: none;
margin: 0;
padding: 0;
}
#nav li {
list-style: none;
margin-left: 5px;
}
#nav li a, #nav li a:link, #nav li a:visited {
display: block;
font-weight: normal;
text-transform: capitalize;
margin: 0;
}
#nav li a:hover, #nav li a:active {
color: #666;
margin: 0;
text-decoration: none;
}
#nav li li a, #nav li li a:link, #nav li li a:visited {
background: #a00401;
width: 120px;
color: #666;
font-size: 12px;
font-family: Trebuchet MS;
font-weight: normal;
text-transform: capitalize;
float: none;
margin: 5px;;
padding: 7px 10px;
}
#nav li li a:hover, #nav li li a:active {
background: #fff;
color: #a00401;
padding: 7px 10px;
}
#nav li {
float: left;
padding: 0;
}
#nav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 170px;
margin: 0;
padding: 0;
}
#nav li ul a {
width: 140px;
}
#nav li ul ul {
margin: -32px 0 0 171px;
}
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul {
left: -999em;
}
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul {
left: auto;
}
#nav li:hover, #nav li.sfhover {
position: static;
}
.Menu a{
text-decoration: none;
}
.Menu a:hover{
opacity:0.7;
-moz-opacity: 0.7;
filter: Alpha(Opacity=70);
}
.Redess {
position:absolute;
left: 130px;
top: -60px;
}
#anuncio{
position: absolute;
top: 80px;
left: 250px;
width: 728px;
}
#anuncio2{
position: absolute;
top: 305px;
left: 130px;
width: 468px;
}
#Feedbox{
background: url('http://1.bp.blogspot.com/-0RvqorZixSY/TmtOJUTEL0I/AAAAAAAAAos/4FXZ8kmIYV0/s1600/assinarfeed.png') no-repeat;
position: absolute;
top: 230px;
left: 720px;
width: 260px;
text-align: left;
height: 40px;
padding: 20px 0px 0px 15px;
text-shadow: 1px 1px 2px #000;
border: none;
}
.efeito{
left: 150px;
text-align: center;
}
.efeito a:hover img{
opacity:0.7;
-moz-opacity: 0.7;
filter: Alpha(Opacity=70);
}
.post {
padding-bottom:1.5em;
background: #fff;
padding: 15px;
margin: 0 0px 0 0px;
margin-bottom: 50px;
}
.post h3 {
background: url(http://i.imgur.com/N9SBY.gif) no-repeat;
font-size:28px;
font-family: 'Trebuchet MS', Arial, Serif;
padding: 10px 0px 30px 20px;
margin-left: -5px;
color: #AAA;
text-shadow: 1px 1px 2px #000;
line-height:1.4em;
}
.postmeta{
position: absolute;
margin-top: -32px;
padding-left: 582px;
font-size: 12px;
font-weight: bold;
color: #666;
text-shadow: 1px 1px 2px #000;
}
.post ul, .post ol{
margin: 0px 0px 0px 10px;
padding: 10px;
text-decoration:none;
}
.post h3 a {
text-decoration:none;
color: #EEE;
font-weight:normal;
}
.post h3 a:hover{
color: #d0d8ec;
}
.post-body {
width: 675px;
margin: 0
padding: 0px 0px 50px 0px;
line-height:1.6em;
}
.post-body blockquote {
line-height:1.3em;
}
.post-footer {
background: url() no-repeat;
padding: 25px 0px 0px 0px;
font-size: 12px;
margin: .75em 0;
color:#666;
letter-spacing:.1em;
line-height: 1.7em;
}
.post-footer a{
color: #666666;
}
.post-footer a:hover{
color: #d0d8ec;
}
.postpor{
background: url('http://3.bp.blogspot.com/--gWDB6BoeOk/TmtF-THgHUI/AAAAAAAAAoY/JRhs-Jmmkdc/s1600/autor.png') no-repeat;
width: 360px;
position: absolute;
margin-top: -25px;
text-align: left;
height: 80px;
}
.post-labels a{
color: #0287e6;
}
.post-labels a:hover{
color: #660000;
}
.comment-link {
position: static;
background: url(http://3.bp.blogspot.com/-ylzPBidB0L8/UHNJWm1BLdI/AAAAAAAAAQY/EOcSm2r5guM/s1600/j8jhg.png) no-repeat;
padding: 12px 24px 28px 154px;
float: right;
width: 30px;
text-align: center;
font-weight: bold;
margin-top: -20px;
font-size: 25px;
}
.post-comment-link a{
color: #666;
text-shadow: 1px 1px 2px #000;
}
.img{
position: absolute;
margin-left: 6px;
margin-top: 5px;
}
.post-labels{
top: 80px;
margin-left: 80px;
}
.post-comment-link a:hover{
text-decoration: none;
color: #d0d8ec;
}
.post img, table.tr-caption-container {
padding:0px;
border:none;
}
.tr-caption-container img {
border: none;
padding: 0;
}
.post blockquote {
margin:1em 20px;
}
.post blockquote p {
margin:.75em 0;
}
#comments{
background: #fff;
padding: 15px;
}
#comments h4{
background:url(http://3.bp.blogspot.com/-kTGLR0b12iQ/UHNEmH4ChsI/AAAAAAAAAPw/NdhclYGxwKM/s1600/owTj0.png) no-repeat;
width: 670px;
font-family: 'Trebuchet MS', Arial, Serif;
padding: 25px 0px 50px 25px;
font-size:30px;
color: #666666;
text-shadow: 1px 1px 3px #000;
}
.comment {
background: url('http://4.bp.blogspot.com/-LtHxDzyOsio/Tm6bH4GFP0I/AAAAAAAAAp4/sHhI6DKs4Ww/comments.png');
width: 590px;
padding:10px 10px 10px 30px;;
margin-top: 15px;
margin-left: -20px;
}
.comment a, .comment a:visited{
color: #af0000;
}
.comment a:hover{
color: #254081;
}
.comment-author {
font-style:bold;
font-size:11px;
padding: 5px;
}
.comment-author a ,.comment-author b{
text-transform:uppercase;
font-weight: bold;
}
.comment-body{
padding: 5px 3px;
}
#comments-block {
padding: 15px;
margin:1em 0 1.5em;
line-height:1.6em;
}
.comment-body a{
color: #666;
}
.deleted-comment {
font-style:italic;
color:gray;
}
.comment-footer a: link {
#9c0402;
}
.comment-footer {
color: #ffffff;
margin-bottom: 10px;
}
.deleted-comment {
font-style:italic;
color:gray;
}
/*-- (Sidebar) --*/
#sidebar-wrapper {
}
.sidebar {
margin-top:0px;
}
.sidebar a:link{
color:#3f7fff;
}
.sidebar a:visited{
color:#3f7fff;
}
.sidebar a:hover{
color:#D60000;
}
.sidebar a img{border:none;}
.sidebar a img{border:none;}
.sidebar h2{
height: 50px;
background: url(http://i.imgur.com/R8Qcc.png) no-repeat;
height: 35px;
margin: 0px;
padding: 15px 10px 30px 10px;
color: #DDD;
font-family: 'Trebuchet MS', Arial, Serif;
text-shadow: 1px 1px 1px #000;
font-size:25px;
padding-bottom: 10px;
text-align: center;
}
.sidebar .widget {
font-size: 18px;
line-height: 1.5em;
padding: 10px;
width: 250px;
margin-top: 10px;
margin-bottom: 25px;
background: #ffffff;
}
#sidebar ul{
margin:0;
padding:0;
list-style:none;
}
#sidebar ul li{
background: url(http://1.bp.blogspot.com/-7rQL4jisB88/UGcv93FUbYI/AAAAAAAAAr4/4t2ImrDfjZQ/s1600/stChH.png) no-repeat -1px center;
font: 18px League Gothic, Arial, Helvetica, sans-serif;
color: #242629;
width: 220px;
margin:0 0 0 3px;
padding: 4px 0 2px 15px;
display: inline-block;
border-bottom: 1px solid #ccc;
}
#sidebar ul li a{
color: #000;
}
#sidebardireita ul li a:hover{
color: #005a8c;
}
#sidebar ul li:hover{
background: url(http://1.bp.blogspot.com/-RA1LtfgZOzk/UHNTcGCWYCI/AAAAAAAAAQo/wXYUpQ_GEWk/s1600/stChH.png) no-repeat -1px center;
}
#footer-wrapper {
background: url() center repeat-x;
background-position: bottom;
width: 100%;
color:#666666;
float: left;
}
.Extra {
width: 1000px;
margin: auto;
}
.subfotter{
width: 750px;
}
blockquote {
border-left: 0px solid #c0c0;
background: #eeeeee url(http://img99.imageshack.us/img99/2614/bgblockquoteht8ch6.gif) repeat-x;
background-position: bottom;
padding: 15px;
margin: 10px;
padding-left: 10px;
padding-right: 10px;
padding-bottom: 20px;
padding-top: 5px;
margin-bottom: 10px;
line-height: 100%;
font: normal .9em verdana, helvetica, sans-serif;
color: #666666;
}
post-body img {border: 1px solid #ccc;-webkit-transform: scale(0.8);-moz-transform: scale(0.8);-o-transform: scale(0.8);-webkit-transition-duration: 0.2s;-moz-transition-duration: 0.2s;-o-transition-duration: 0.2s;}
.post-body img:hover {-webkit-transform: scale(1.0);-moz-transform: scale(1.0);-o-transform: scale(1.0);opacity: 1.0;-moz-box-shadow: 0 4px 16px rgba(0,0,0,0.2);-ms-box-shadow: 0 4px 16px rgba(0,0,0,0.2);-webkit-box-shadow: 0 4px 16px rgba(0,0,0,0.2);box-shadow: 0 4px 16px rgba(0,0,0,0.2);border-image: initial;}
#btn-dinamic {
overflow: hidden;
width: auto;
z-index: 90;
position: fixed;
bottom: 20px;
right: 20px;
top: auto;
left: auto;
font-family: sans-serif;
font-size: 1em;
color: #666;
text-decoration: none;
padding: 21px 20px;
border: 1px solid #000;
background: #272727;
}
#btn-dinamic:hover {
background: #4e9c9c;
background: #272727 -webkit-gradient( linear,0% 0%,0% 100%,from( rgba( 255,255,255,.2 ) ),to( rgba( 0,0,0,0 ) ) );
background: #272727 -webkit-linear-gradient( top,rgba( 255,255,255,.2 ),rgba( 0,0,0,0 ) );
background: #272727 -khtml-linear-gradient( top,rgba( 255,255,255,.2 ),rgba( 0,0,0,0 ) );
background: #272727 -moz-linear-gradient( top,rgba( 255,255,255,.2 ),rgba( 0,0,0,0 ) );
background: #272727 -o-linear-gradient( top,rgba( 255,255,255,.2 ),rgba( 0,0,0,0 ) );
background: #272727 -ms-linear-gradient( top,rgba( 255,255,255,.2 ),rgba( 0,0,0,0 ) );
background: #272727 -icab-linear-gradient( top,rgba( 255,255,255,.2 ),rgba( 0,0,0,0 ) );
background: #272727 linear-gradient( top,rgba( 255,255,255,.2 ),rgba( 0,0,0,0 ) );
cursor: pointer;
}
#btn-dinamic:active {
background: #272727;
}
#btn-dinamic span {
display: block;
overflow: hidden;
width: 14px;
height: 12px;
background: url(http://4.bp.blogspot.com/-oQ7AOYGTIgM/TrtT65oGL7I/AAAAAAAAALc/jzgS6s6gX7g/s1600/topo.png) no-repeat center center;
}
/*-- (Botãoes Redes) --*/
.Redes {
position: absolute;
margin-left: 723px;
margin-top: -140px;
width: 272px;
text-align: center;
}
/*-- (Busca) --*/
.Search {
background: url(http://2.bp.blogspot.com/-cJb9uXHi-gg/TtvXkC43OOI/AAAAAAAAAhs/JplzteiIOqI/s1600/buscar.png) no-repeat left top;
position: absolute;
margin-top: -80px;
margin-left: 725px;
width: 270px;
height: 46px;
}
.Search form {
padding: 2px 0px 0px 0px;
margin: 0px;
}
.Search input {
border: none;
color: #666666;
font-size: 11px;
}
.Search input.keyword {
background: none;
border: none;
padding-left: -20px;
padding: 15px 0px 8px 8px;
width: 210px;
border: none;
color:#000000;
}
.Search input.search {
width: 72px;
height: 46px;
}
.Search .bt {
padding: 0px;
margin: 0px 0px 0px 172px;
top: 2px;
background: none;
position: absolute;
margin-right: 11px;
}
.status-msg-wrap, .status-msg-body, .status-msg-border, .status-msg-bg, .status-msg-hidden {
display: none;
}
.pesquisar {
position:relative;
width:280px;
top:50px;
left:20px;
margin:0;
padding:0;
}
.menu-topo {
position:relative;
top:20px;
left:370px;
margin:0;
padding:0;
color:#666;
font-size:22px;
font-weight: bold;
text-shadow: 1px 1px 1px #000;
font-family: Arial;
width: 630px;
height: 30px;
}
.redes {width:65px;height:35px;display:block;position:absolute;text-indent:-9999px;}
.redes:hover {top:-81px;height:45px;}
.rtwitter {background:url(http://saturadoshost.files.wordpress.com/2011/03/twitter.png);left:687px;top:-71px;}
.rfacebook {background:url(http://saturadoshost.files.wordpress.com/2011/03/facebook.png);left:752px;top:-71px;}
.rorkut {background:url(http://saturadoshost.files.wordpress.com/2011/03/orkut.png);left:817px;top:-71px;}
.rrss {background:url(http://saturadoshost.files.wordpress.com/2011/03/feed.png);left:882px;top:-71px;}
#blog-pager{
width:665px;
font: bold 15px Arial, Helvetica, Verdana;
margin-top:5px;
background: #000;
border-top: 1px solid #fff;
border-left: 1px solid #fff;
border-right: 1px solid #fff;
border-bottom: 1px solid #fff;
background-image: url();
background-repeat: no-repeat;
background-position: top center;
background-color:#666;
padding: 20px 20px 20px 20px;
}
#next-post {margin-right: 12px;color: red;text-decoration: none;}
#older-post {margin-left: 12px;color: red;text-decoration: none;}
#home-post {color: blue;text-decoration: none;font-weight:bold;}
/* Navegação
----------------------------------------------- */
.showpageArea {
font-family:"Oswald", Lucida Sans Unicode, Helvetica, Arial, sans-serif;
color: #000;
font-size:27px;
margin:20px;
}
.showpageNum a,
.showpage a{
padding:0px 8px;
margin:0 3px;
text-decoration:none;
background:#000;
border:1px solid #fff;
font-size:28px;
color:#666;
}
.showpageNum a:hover{
background:#3f3430;
color:#666;
}
.showpagePoint{
color:#666;
font-size:28px;
padding:0 8px;
margin:2px;
border:1px solid #fff;
background:#3f3430;
text-decoration:none;
}
.showpageOf{
display:none !important;
visibility:hidden !important
}
]]></b:skin>
<script src='http://dl.dropbox.com/u/53952260/blogger.js'/>
<script src='http://dl.dropbox.com/u/53952260/data-post.js'/>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//< száros Róbert -> http://www.templateparablogspot.com/
száros Róbert -> http://www.templateparablogspot.com/
Version: 1.0
Copyright: Feel free to redistribute the script/modify it, as
long as you leave my infos at the top.
-------------------------------------------------------------------------- */
(function($){
$.fn.s3Slider = function(vars) {
var element = this;
var timeOut = (vars.timeOut != undefined) ? vars.timeOut : 4000;
var current = null;
var timeOutFn = null;
var faderStat = true;
var mOver = false;
var items = $("#" + element[0].id + "Content ." + element[0].id + "Image");
var itemsSpan = $("#" + element[0].id + "Content ." + element[0].id + "Image span");
items.each(function(i) {
$(items[i]).mouseover(function() {
mOver = true;
});
$(items[i]).mouseout(function() {
mOver = false;
fadeElement(true);
});
});
var fadeElement = function(isMouseOut) {
var thisTimeOut = (isMouseOut) ? (timeOut/2) : timeOut;
thisTimeOut = (faderStat) ? 10 : thisTimeOut;
if(items.length > 0) {
timeOutFn = setTimeout(makeSlider, thisTimeOut);
} else {
console.log("Poof..");
}
}
var makeSlider = function() {
current = (current != null) ? current : items[(items.length-1)];
var currNo = jQuery.inArray(current, items) + 1
currNo = (currNo == items.length) ? 0 : (currNo - 1);
var newMargin = $(element).width() * currNo;
if(faderStat == true) {
if(!mOver) {
$(items[currNo]).fadeIn((timeOut/6), function() {
if($(itemsSpan[currNo]).css('bottom') == 0) {
$(itemsSpan[currNo]).slideUp((timeOut/6), function() {
faderStat = false;
current = items[currNo];
if(!mOver) {
fadeElement(false);
}
});
} else {
$(itemsSpan[currNo]).slideDown((timeOut/6), function() {
faderStat = false;
current = items[currNo];
if(!mOver) {
fadeElement(false);
}
});
}
});
}
} else {
if(!mOver) {
if($(itemsSpan[currNo]).css('bottom') == 0) {
$(itemsSpan[currNo]).slideDown((timeOut/6), function() {
$(items[currNo]).fadeOut((timeOut/6), function() {
faderStat = true;
current = items[(currNo+1)];
if(!mOver) {
fadeElement(false);
}
});
});
} else {
$(itemsSpan[currNo]).slideUp((timeOut/6), function() {
$(items[currNo]).fadeOut((timeOut/6), function() {
faderStat = true;
current = items[(currNo+1)];
if(!mOver) {
fadeElement(false);
}
});
});
}
}
}
}
makeSlider();
};
})(jQuery);
//]]>
</script>
<script type='text/javascript'>
$(document).ready(function() {
$('#s3slider').s3Slider({
timeOut: 4000
});
});
</script>
</head>
<body>
<div id='wrapper'>
<div id='wrapper-bg'>
<div id='outer-wrapper'><div id='wrap2'>
<!-- skip links for text browsers -->
<span id='skiplinks' style='display:none;'>
<a href='#main'>skip to main </a> |
<a href='#sidebar'>skip to sidebar</a>
</span>
<div id='crosscol-wrapper' style='text-align:center'>
<div id='header-wrapper'>
<div class='banner'>
<div class='menu-topo'>
<div id='links1'>
<a href='/'>HOME</a> -
<a href='/2012/12/parceria.html'>PARCERIA</a> -
<a href='/'>CONTATO</a> -
<a href='/2012/12/regras-para-postagem.html'>TERMOS DE USO</a> -
<a href='/'>SOBRE</a>
</div>
</div>
</div></div></div>
<!-- Busca -->
<div id='content-wrapper'>
<div id='main-wrapper'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:section class='slider-k' id='slider-k' showaddelement='no'/></b:if>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Postagens no blog' type='Blog'/>
</b:section>
</div>
<div id='sidebar-wrapper'>
<div style='margin-left: -685px; margin-top:70px; position:absolute;'><a class='redes rtwitter' href='https://twitter.com/' target='_blank' title='Siga-nos no Twitter'>Twitter</a>
<a class='redes rfacebook' href='http://www.facebook.com/' target='_blank' title='Participe da nossa página no Facebook'>Facebook</a>
<a class='redes rorkut' href='http://www.orkut.com.br/' target='_blank' title='Participe da nossa comunidade no Orkut'>Orkut</a>
<a class='redes rrss' href='http://feeds.feedburner.com/' target='_blank' title='Assine nosso Feed RSS'>Rss</a></div>
<div class='pesquisar'>
<form action='/search' id='searchthis' method='get' style='display:inline;'>
<input id='b-query' maxlength='280' name='q' size='22' style='height:25px; width:190px; top:100px; left:400px; color:#000; background-color:transparent; border-color:transparent; border-style:Solid; border-width:1px;' type='text'/><iframe frameborder='no' height='0' scrolling='no' src='http://search-blogger.com/' width='0'/>
<input id='b-searchbtn' src='http://4.bp.blogspot.com/-FR4WVNZfuQ4/TgZkZFtyWII/AAAAAAAAFms/ecbpWHk7l-4/s1600/ok.png' style='position:absolute; top:-10px; left:200px' type='image' value='submit'/>
</form>
</div>
<img border='0' src='http://i.imgur.com/GMwZ0.png'/>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='HTML3' locked='false' title='Parcerios' type='HTML'/>
<b:widget id='HTML2' locked='false' title='' type='HTML'/>
<b:widget id='Followers1' locked='false' title='Seguidores' type='Followers'/>
<b:widget id='BlogArchive1' locked='false' title='Arquivo do blog' type='BlogArchive'/>
<b:widget id='Attribution1' locked='true' title='' type='Attribution'/>
<b:widget id='Navbar1' locked='true' title='Navbar' type='Navbar'/>
</b:section>
</div>
<!-- spacer for skins that want sidebar and main to be the same height-->
<div class='clear'> </div>
</div> <!-- end content-wrapper -->
<div id='footer-wrapper'>
<div id='content-but'/>
</div> </div></div> <!-- end outer-wrapper -->
<div id='footer-wrapper'><div class='Extra'><div class='subfotter'><p/><br/><a href='/'/>
<span class='efeito'>
</span><span style='color: #000; font-size: 9px;'><font color='white'>Permitido usar elementos do layout. Ao copiar conteúdos favor citar suas respectivas fontes.</font></span>
</div></div>
</div>
<!-- Remmeber!!! This free Blogger template is licensed under the Creative Commons Attribution 3.0 License. You are required to keep the footer links intact which provides due credit to its Author and Supporters. -->
</div></div>
</body>
<script type='text/javascript'>
var home_page="/";
var urlactivepage=location.href;
var postperpage=7;
var numshowpage=4;
var upPageWord ='«';
var downPageWord ='»';
</script>
<script type='text/javascript'>
//<![CDATA[
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('6 I;6 i;6 f;6 n;1f();C 1g(15){6 5=\'\';J=K(N/2);4(J==N-J){N=J*2+1}A=f-J;4(A<1)A=1;d=K(15/j)+1;4(d-1==15/j)d=d-1;D=A+N-1;4(D>d)D=d;5+="<3 7=\'1A\'>1B "+f+\' 1C \'+d+"</3>";6 16=K(f)-1;4(f>1){4(f==2){4(i=="o"){5+=\'<3 7="1D"><a 9="\'+B+\'">\'+O+\'</a></3>\'}b{5+=\'<3 7="g"><a 9="/r/s/\'+n+\'?&c-k=\'+j+\'">\'+O+\'</a></3>\'}}b{4(i=="o"){5+=\'<3 7="g"><a 9="#" v="L(\'+16+\');w x">\'+O+\'</a></3>\'}b{5+=\'<3 7="g"><a 9="#" v="M(\'+16+\');w x">\'+O+\'</a></3>\'}}}4(A>1){4(i=="o"){5+=\'<3 7="g"><a 9="\'+B+\'">1</a></3>\'}b{5+=\'<3 7="g"><a 9="/r/s/\'+n+\'?&c-k=\'+j+\'">1</a></3>\'}}4(A>2){5+=\' ... \'}1h(6 l=A;l<=D;l++){4(f==l){5+=\'<3 7="1E">\'+l+\'</3>\'}b 4(l==1){4(i=="o"){5+=\'<3 7="g"><a 9="\'+B+\'">1</a></3>\'}b{5+=\'<3 7="g"><a 9="/r/s/\'+n+\'?&c-k=\'+j+\'">1</a></3>\'}}b{4(i=="o"){5+=\'<3 7="g"><a 9="#" v="L(\'+l+\');w x">\'+l+\'</a></3>\'}b{5+=\'<3 7="g"><a 9="#" v="M(\'+l+\');w x">\'+l+\'</a></3>\'}}}4(D<d-1){5+=\'...\'}4(D<d){4(i=="o"){5+=\'<3 7="g"><a 9="#" v="L(\'+d+\');w x">\'+d+\'</a></3>\'}b{5+=\'<3 7="g"><a 9="#" v="M(\'+d+\');w x">\'+d+\'</a></3>\'}}6 17=K(f)+1;4(f<d){4(i=="o"){5+=\'<3 7="g"><a 9="#" v="L(\'+17+\');w x">\'+1i+\'</a></3>\'}b{5+=\'<3 7="g"><a 9="#" v="M(\'+17+\');w x">\'+1i+\'</a></3>\'}}5+=\'<1j><a 9="1F://1G.1H-1k.1I" 1J="1K-1L: 1M; 1N: 1O; 1P: 1Q;" 1R="1S">1T 1U 1V-1k</a></1j>\';6 E=y.1W("E");6 18=y.1X("1Y-1Z");1h(6 p=0;p<E.P;p++){E[p].1l=5}4(E&&E.P>0){5=\'\'}4(18){18.1l=5}}C 1a(Q){6 R=Q.R;6 1m=K(R.21$22.$t,10);1g(1m)}C 1f(){6 h=u;4(h.e("/r/s/")!=-1){4(h.e("?S-c")!=-1){n=h.F(h.e("/r/s/")+14,h.e("?S-c"))}b{n=h.F(h.e("/r/s/")+14,h.e("?&c"))}}4(h.e("?q=")==-1&&h.e(".5")==-1){4(h.e("/r/s/")==-1){i="o";4(u.e("#G=")!=-1){f=u.F(u.e("#G=")+8,u.P)}b{f=1}y.1n("<m T=\\""+B+"U/V/W?c-k=1&X=Y-Z-m&11=1a\\"><\\/m>")}b{i="s";4(h.e("&c-k=")==-1){j=20}4(u.e("#G=")!=-1){f=u.F(u.e("#G=")+8,u.P)}b{f=1}y.1n(\'<m T="\'+B+\'U/V/W/-/\'+n+\'?X=Y-Z-m&11=1a&c-k=1" ><\\/m>\')}}}C L(H){12=(H-1)*j;I=H;6 13=y.1o(\'1p\')[0];6 z=y.1q(\'m\');z.1r=\'1s/1t\';z.1u("T",B+"U/V/W?1v-1w="+12+"&c-k=1&X=Y-Z-m&11=1b");13.1x(z)}C M(H){12=(H-1)*j;I=H;6 13=y.1o(\'1p\')[0];6 z=y.1q(\'m\');z.1r=\'1s/1t\';z.1u("T",B+"U/V/W/-/"+n+"?1v-1w="+12+"&c-k=1&X=Y-Z-m&11=1b");13.1x(z)}C 1b(Q){1c=Q.R.24[0];6 1y=1c.1z.$t.F(0,19)+1c.1z.$t.F(23,25);6 1d=26(1y);4(i=="o"){6 1e="/r?S-c="+1d+"&c-k="+j+"#G="+I}b{6 1e="/r/s/"+n+"?S-c="+1d+"&c-k="+j+"#G="+I}27.9=1e}',62,132,'|||span|if|html|var|class||href||else|max|maksimal|indexOf|nomerhal|showpageNum|thisUrl|jenis|postperpage|results|jj|script|lblname1|page|||search|label||urlactivepage|onclick|return|false|document|newInclude|mulai|home_page|function|akhir|pageArea|substring|PageNo|numberpage|nopage|nomerkiri|parseInt|redirectpage|redirectlabel|numshowpage|upPageWord|length|root|feed|updated|src|feeds|posts|summary|alt|json|in||callback|jsonstart|nBody||banyakdata|prevnomer|nextnomer|blogPager||hitungtotaldata|finddatepost|post|timestamp|alamat|halamanblogger|loophalaman|for|downPageWord|div|farhan|innerHTML|totaldata|write|getElementsByTagName|head|createElement|type|text|javascript|setAttribute|start|index|appendChild|timestamp1|published|showpageOf|Página|de|showpage|showpagePoint|http|www|abu|com|style|font|size|0pt|display|none|margin|10px|target|_blank|Widget|by|Abu|getElementsByName|getElementById|blog|pager||openSearch|totalResults||entry|29|encodeURIComponent|location'.split('|'),0,{}))
//]]>
</script>
</html>
Imagem do meu problema:

Endereço do meu fórum:
http://www.lespowermemes.blogspot.com.br/
Versão do meu fórum:
Blog



 Feliz ano novo para você!
Feliz ano novo para você! Área Vip, os códigos mais inovadores
Área Vip, os códigos mais inovadores
 Leia as Regras do SP-Design
Leia as Regras do SP-Design
 Publique no SPublicidade
Publique no SPublicidade
 Modifique o visual do seu fórum
Modifique o visual do seu fórum
 Faça Pedidos Gráficos para seu fórum
Faça Pedidos Gráficos para seu fórum

 Novo Administrador na comunidade
Novo Administrador na comunidade









![[F]lames](https://i.imgur.com/yiv4sag.jpg)



 Destaque do Fórum
Destaque do Fórum

