Sex 21 Dez 2012, 10:38 am | |
Olá, eu gostaria de pedir uma modificação nas estatisticas das categorias de meu forum, é versão PhpBB3, eu sei que é possivel mudar algumas coisas usando css, porque ja fiz algumas mudanças!
Caso queira me ajudar ficarei lhe devendo Umª.
Forum em que vi o efeito semelhante.
http://outlineforum.com/index/
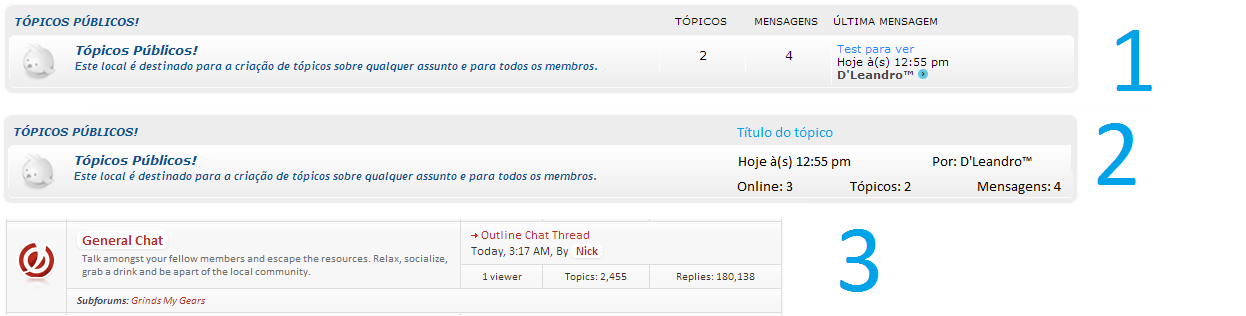
Imagem do meu problema:

Endereço do meu fórum:
http://staffergroupbr.stuning.net/
Versão do meu fórum:
PHPBB3



 Feliz ano novo para você!
Feliz ano novo para você! Área Vip, os códigos mais inovadores
Área Vip, os códigos mais inovadores
 Leia as Regras do SP-Design
Leia as Regras do SP-Design
 Publique no SPublicidade
Publique no SPublicidade
 Modifique o visual do seu fórum
Modifique o visual do seu fórum
 Faça Pedidos Gráficos para seu fórum
Faça Pedidos Gráficos para seu fórum

 Novo Administrador na comunidade
Novo Administrador na comunidade









![[F]lames](https://i.imgur.com/yiv4sag.jpg)

![[Pedido] Modificar as Estatisticas da categoria Sem_t100](https://i.servimg.com/u/f15/17/71/75/73/sem_t100.png)

 Destaque do Fórum
Destaque do Fórum

