Dom 23 Dez 2012, 3:17 am | |
Olá, eu gostaria de saber se é possivel adaptar este código para que ele suporte avisos em html!
Atualmente ele só suporta BBcode.
- Código:
jQuery(document).ready(function(){
jQuery('.topic-actions div.buttons:last').append('<div class="msg">
<select id="msg-pr">
<option value="">Selecione...</option>
<option value="[quote][size=18]<v>Tutorial Fechado[/size]</v><br>[color=#030303]<pr>Este tópico foi bloqueado.</pr>[/color][/quote]">Tópico Fechado</option>
<option value="[quote][size=18]<c>Tutorial Aceito[/size]</c><br>[color=#030303]<pr>Este tópico foi movido para [url=http://staffergroupbr.stuning.net/f57-tutoriais]Tutoriais[/url]</pr>[/color][/quote]">Tutorial Aceito</option>
<option value="[quote][size=18]<r>Tópico Movido[/size]</r><br>[color=#030303]<pr>Este tópico foi movido para (LOCAL)</pr>[/color][/quote]">Tutorial Movido</option>
<option value="[quote][size=18]<vr>Tópico Resolvido!</vr>[/size]<br>[color=#030303]<pr>Este tópico foi RESOLVIDO</pr>[/color][/quote]">Tópico Resolvido</option>
<option value="[quote][size=18]<rx>Tutorial Criado!</vr>[/size]<br><rx>[color=#030303]<pr>[url=(LINK DO TÓPICO)]Visite o Link do Tutorial[/url]</pr>[/color][/quote]">Tutorial Criado</option>
<option value="[quote][size=18]<az>Parceria Aceita</az>[/size]<br>[color=#030303]<pr>Seu Link foi adicionado ao nosso Widget e a Lista de Parceiros Concluidos!</pr><br>[color=#0732e0]<az>http://staffergroupbr.stuning.net/t685-lista-de-banners-das-parcerias-concluidas</az>[/color][/color][/quote]">Parceria Aceita</option>
<option value="[quote][size=18]<v>Parceria Recusada</v>[/size]<br>[color=#030303]<pr>Seu forum/site não corresponde com as exigências de parceria!</pr>[/color][/quote]">Parceria Recusada</option>
</select>
<input style="height: 23px; margin: 0px; width: 100px;" type="submit" value="Gerar código" id="gerar-msg" />
<input style="height: 23px; margin: 0px; width: 100px;" type="submit" value="Limpar caixa" id="limpar-msg" />
<br>'); jQuery('#gerar-msg').click(function() { jQuery('#text_editor_textarea').val(jQuery('#text_editor_textarea').val() + jQuery('#msg-pr').val()); });jQuery('#limpar-msg').click(function() {jQuery('#text_editor_textarea').val(''); }); });
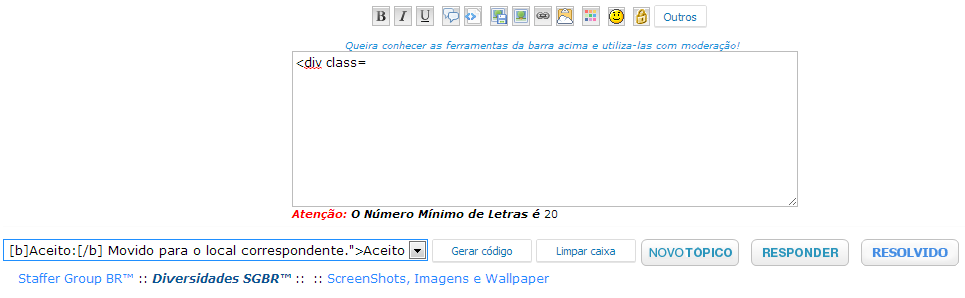
Imagem do meu problema:

Endereço do meu fórum:
http://staffergroupbr.stuning.net/
Versão do meu fórum:
PHPBB3


 Feliz ano novo para você!
Feliz ano novo para você! Área Vip, os códigos mais inovadores
Área Vip, os códigos mais inovadores
 Leia as Regras do SP-Design
Leia as Regras do SP-Design
 Publique no SPublicidade
Publique no SPublicidade
 Modifique o visual do seu fórum
Modifique o visual do seu fórum
 Faça Pedidos Gráficos para seu fórum
Faça Pedidos Gráficos para seu fórum

 Novo Administrador na comunidade
Novo Administrador na comunidade














 Destaque do Fórum
Destaque do Fórum

